1. HTML là gì?
HTML được ví như là bộ xương của một giao diện website, dù nó là dành cho WordPress hay bất cứ website nào. “Bộ xương” này sẽ giúp chúng ta xác định bố cục trên mỗi website và đánh dấu lại các phần đó bằng các thẻ (tag) nhất định, sau đó nó sẽ tự xác định mỗi đối tượng được đánh dấu mang một vài trò riêng trong website.
HTML là từ viết tắt của HyperText Markup Language, nghĩa là ngôn ngữ đánh dấu siêu văn bản.
Hypertext (siêu văn bản): là một đoạn text bất kì nhưng có chứa link đến một nguồn thông tin khác (như một đoạn văn bản khác, một địa chỉ website, hình ảnh, âm thanh…)
Ngôn ngữ đánh dấu này sẽ là cầu nối của sự giao tiếp giữa người dùng và trình duyệt, giúp trình duyệt hiểu được cách thức hiển thị trang web. Khi trình duyệt đọc thấy 1 kí tự A, nó chỉ đơn thuần hiển thị A, chứ không thể biết bạn muốn tô đậm, in nghiêng, hay màu mè hoa lá thế nào cả. Chính lúc đấy, bạn cần HTML, thông qua việc sử dụng các thẻ HTML.
Thẻ HTML được định nghĩa bằng một cặp từ khóa nằm giữa dấu < và dấu >, và báo cho trình duyệt biết cách thức hiển thị đoạn kí tự bên trong thẻ HTML đó.
In đậm bằng thẻ :
A
In nghiêng bằng thẻ :
A
2. Cấu trúc cây HTML cơ bản
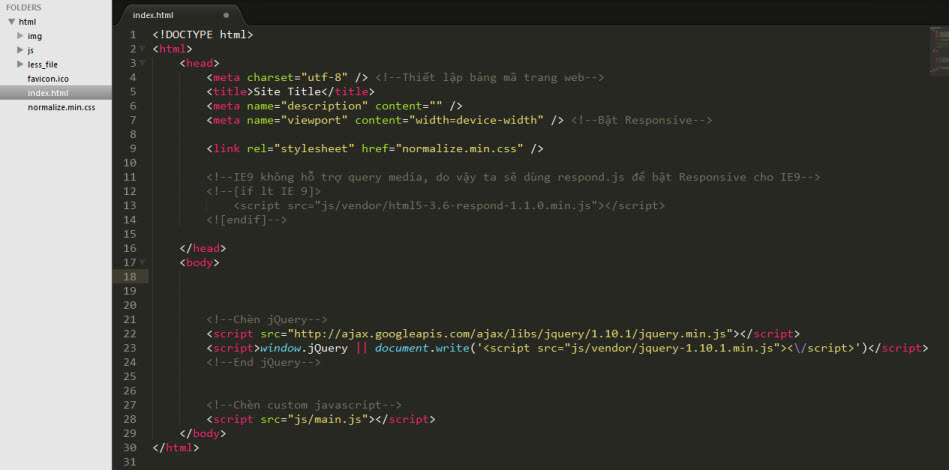
Cấu trúc của HTML rất đơn giản và logic, với bố cục từ trên xuống dưới, từ trái qua phải, với 2 phần chính là HEAD và BODY. Các website viết bằng HTML đều tuân theo cấu trúc cơ bản như sau:
Mọi trang HTML đều phải khai báo DOCTYPE (định nghĩa chuẩn văn bản) ngay từ dòng đầu tiên.
Thẻ cho trình duyệt biết mở đầu và kết thúc của trang HTML.
Thẻ chứa tiêu đề và các thông tin khai báo, các thông tin ẩn khác.
Thẻ sẽ hiển thị nội dung của trang web. Đây là phần thông tin mà người dùng sẽ nhìn thấy khi trình duyệt đọc các mã HTML.
Mọi kí tự nằm giữa dấu <!– và –> sẽ được xem là thẻ comment và sẽ bị trình duyệt bỏ qua, không xử lý và không hiển thị.
Đây là dòng chữ in đậm
Đây là dòng chữ in nghiêng
3. Pro tips:
Luôn đóng thẻ sau khi đã mở. Điều này giúp hạn chế lỗi bất ngờ khi hiển thị trên trình duyệt.
Một số thẻ không có thẻ đóng, như thẻ
, thẻ![]() , ,…..
, ,…..
, thẻ
Cẩn thận gặp lỗi khi đóng thẻ, mở thẻ trong trường hợp có nhiều thẻ lồng nhau.
Tiêu đề
Bạn có thể học chi tiết về HTML căn bản ở Izwebz với series hướng dẫn qua video rất đầy đủ và dễ hiểu.
Nếu bạn thấy những demo ở trên chưa rõ, Thachpham.com có một tool demo riêng cho bài viết này rất trực quan.
4. Các tag HTML cần biết cho blogger:
Đề mục: Có 6 loại đề mục tất cả với mức độ nhấn mạnh giảm dần từ
đến
đến
. Nếu bạn quan tâm đến SEO thì có lẽ đây là thẻ mà bạn nên chú trọng sử dụng đúng cách.
Tiêu đề bài viết
Phần 1
Chương 1.1
Tiểu mục 1.1.1
Đề mục 1.1.1.1
Đề mục con 1.1.1.1.1
Định dạng Text:
Tô đậm
In nghiêng
Tô đậm theo chuẩn web ngữ nghĩa
In nghiêm theo chuẩn web ngữ nghĩa
Phân đoạn:
Đoạn văn bản
Xuống dòng với
"Tôi chuẩn man" ~ Cao Thái Sơn
Danh sách: có 2 loại là danh sách có đánh số thứ tự
- và danh sách không đánh số thứ tự
- .
- . Bên trong các thẻ danh sách này, các phần tử được đánh dấu với thẻ
Liên kết:
5. Làm quen với CSS
Nếu HTML được xem như là bộ xương của một website thì CSS chính là da thịt được đắp lên bộ xương đó, mục đích đơn giản là cho website trông đẹp đẽ và chuyên nghiệp hơn.
CSS là từ viết tắt của Cascade Style Sheet, là ngôn ngữ giúp trình duyệt hiểu được các thiết lập định dạng và bố cục cho trang web. CSS cho phép bạn điều khiển thiết kế của nhiều thành phần HTML chỉ với duy nhất 1 vùng chọn CSS. Điều này giúp giảm thiểu thời gian thiết kế và chỉnh sửa, khi bạn có thể tách biệt được cấu trúc (HTML) và định dạng (CSS).
CSS cho phép bạn đưa các thông tin định nghĩa thẻ thông qua nhiều con đường khác nhau. Style có thể được quy định ở trong chỉ một thẻ HTML, được quy định trong 1 trang web hoặc ở trong một file CSS bên ngoài.
6. Cú pháp cơ bản của CSS
Cú pháp cơ bản của CSS bao gồm 3 phần: vùng chọn (selector), thuộc tính (property) và giá trị (value).
VÙNG-CHỌN {
Thuộc-tính-1: giá-trị-1;
Thuộc-tính-2: giá-trị-2;
}
Vùng chọn: là cách xác định các thẻ HTML dựa trên cấu trúc phân cấp của HTML. Vùng chọn có thể được tạo nên dựa trên nhiều yếu tố như định danh (id), tên lớp (class), quan hệ cha – con – hậu duệ… Bạn có thể xem ví dụ trực quan về một số vùng chọn CSS tại đây, hoặc đọc thêm tại W3S.
Thuộc tính: là yếu tố bạn muốn thay đổi ở các thẻ HTML thuộc vùng chọn. Danh sách các thuộc tính có thể xem thêm tại W3S.
Giá trị: mỗi thuộc tính sẽ yêu cầu một giá trị khác nhau. Đó có thể là 1 từ khóa định sẵn (none, block), một tên màu hay mã màu (black, white, #000, #FFFFFF), hay một giá trị kích thước tính bằng px, em, rem, %.
7. Các vùng chọn CSS (selector) cần biết cho blogger
#ID
Dấu # được sử dụng để chọn một thẻ HTML có định danh cụ thể (ID). Do đó, bản chất của việc sử dụng ID không thể tái sử dụng. Hãy chắc chắn rằng việc gán ID cho thẻ HTML và chọn thẻ này bằng ID này là cách duy nhất bạn có thể định dạng cho nó.
Thạch Phạm Blog
Cạch. WordPress blog lớn nhất Việt Nam.
Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.
.Class
Dấu “.” đại diện cho tên lớp. Nhiều thẻ HTML có thể có cùng tên lớp. Do đó, sự khác nhau giữa ID và Class là: ID chỉ cho phép chọn 1 phần tử, còn Class cho phép bạn chọn nhiều thẻ HTML cùng lúc.
Thạch Phạm Blog
Cạch. WordPress blog lớn nhất Việt Nam.
Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.
A.Class
Vùng chọn này giúp xác định tất cả các thẻ HTML cùng thuộc một lớp.
Thạch Phạm Blog
Cạch. WordPress blog lớn nhất Việt Nam.
Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.
A B
Vùng chọn này còn được gọi là vùng chọn hậu duệ (descendant). Vùng chọn này sẽ xác định tất cả các thẻ B nằm bên trong thẻ A, không kể phân cấp, ngôi thứ như là con, là cháu, là chắt chút chít gì đó.
Thạch Phạm Blog
Cạch. WordPress blog lớn nhất Việt Nam.
Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.
A > B
Vùng chọn này còn được gọi là vùng chọn con (child), và có nét tương đồng với vùng chọn hậu duệ. Tuy nhiên, vùng chọn này chỉ xác định tất cả các thẻ B là con trực tiếp của thẻ A, chứ không nằm bên trong thẻ nào khác.
Thạch Phạm Blog
Cạch. WordPress blog lớn nhất Việt Nam.
Yêu màu tím. Sống nội tâm. Hay khóc thầm. Nhưng không gay.
Xem ví dụ trực quan với giải thích cụ thể hơn tại đây
8. Pro tips
Nếu bạn cần một số mẹo học CSS thì không cần ngó đâu xa, Thachpham.com đã tổng hợp sẵn 1 vài kinh nghiệm “xương – máu -mỡ” dành riêng cho bạn ở bài Kinh nghiệm tự học CSS
Một địa chỉ học CSS đáng tin cậy với series hướng dẫn chi tiết và dễ hiểu: Izwebz.
Công cụ hỗ trợ học HTML/CSS Online
Notepad ++ – Công cụ viết mã HTML/CSS chuyên nghiệp miễn phí.
Mozila Thimble – Hỗ trợ học HTML.
jsFiddle – Hỗ trợ học HTML, CSS, Javascript,…
HTML Color Picker – Lấy mã màu
Lời kết
Bạn đã đọc tới đây rồi ạ? Chúc mừng bạn nhé. Sự kiên nhẫn và quyết tâm học HTML/CSS căn bản của bạn thật đáng nể.
Bạn thấy đấy, HTML/CSS căn bản có thể vừa quen vừa lạ, khi bạn thường xuyên làm việc và thao tác với nó gián tiếp qua công cụ soạn thảo. Việc thuần thục HTML/CSS không là vấn đề quá lớn, khi bạn chỉ cần thay đổi 1 xíu ở cách thức làm việc:
Thay vì dùng công cụ soạn thảo để định dạng chữ, thêm link thì bạn có thể tự mình code với HTML
Tự tay chỉnh sửa 1 số định dạng CSS theo ý của bạn, chứ không hoàn toàn phụ thuộc vào theme/framework.
Vậy, chần chừ gì nữa? Thanh niên 2014 rồi, xắn tay áo rồi bơi vào khám phá HTML/CSS ngay thôi! Và đừng quên chia sẻ suy nghĩ của bạn ở comment bên dưới nhé!









0 comments:
Post a Comment